キッチンタイマーアプリの作りかた
Update on February 27, 2016
確認環境:Xcode 7.2
以下のステップで説明していきます。
- Step1 プロジェクト新規作成
- Step2 Storyboardの編集 その1
- Step3 Storyboardの編集 その2
- Step4 Storyboardの編集 その3
- Step5 IBOutletやIBActionなどの設定 その1
- Step6 IBOutletやIBActionなどの設定 その2
- Step7 プログラミング その1
- Step8 プログラミング その2
Step2 Storyboardの編集 その1
プロジェクトを作成したら、次はStoryboardの編集をしていきましょう。
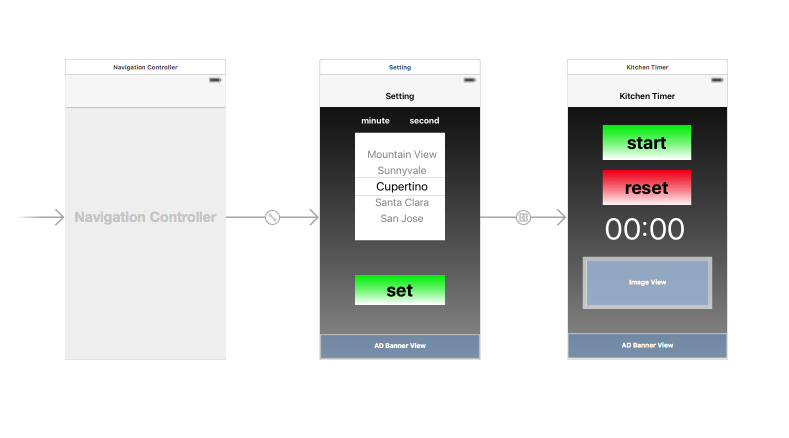
最終的には、こんな感じになるようにStoryboardを作成していきます。
でわ、Storyboardを見てみましょう。
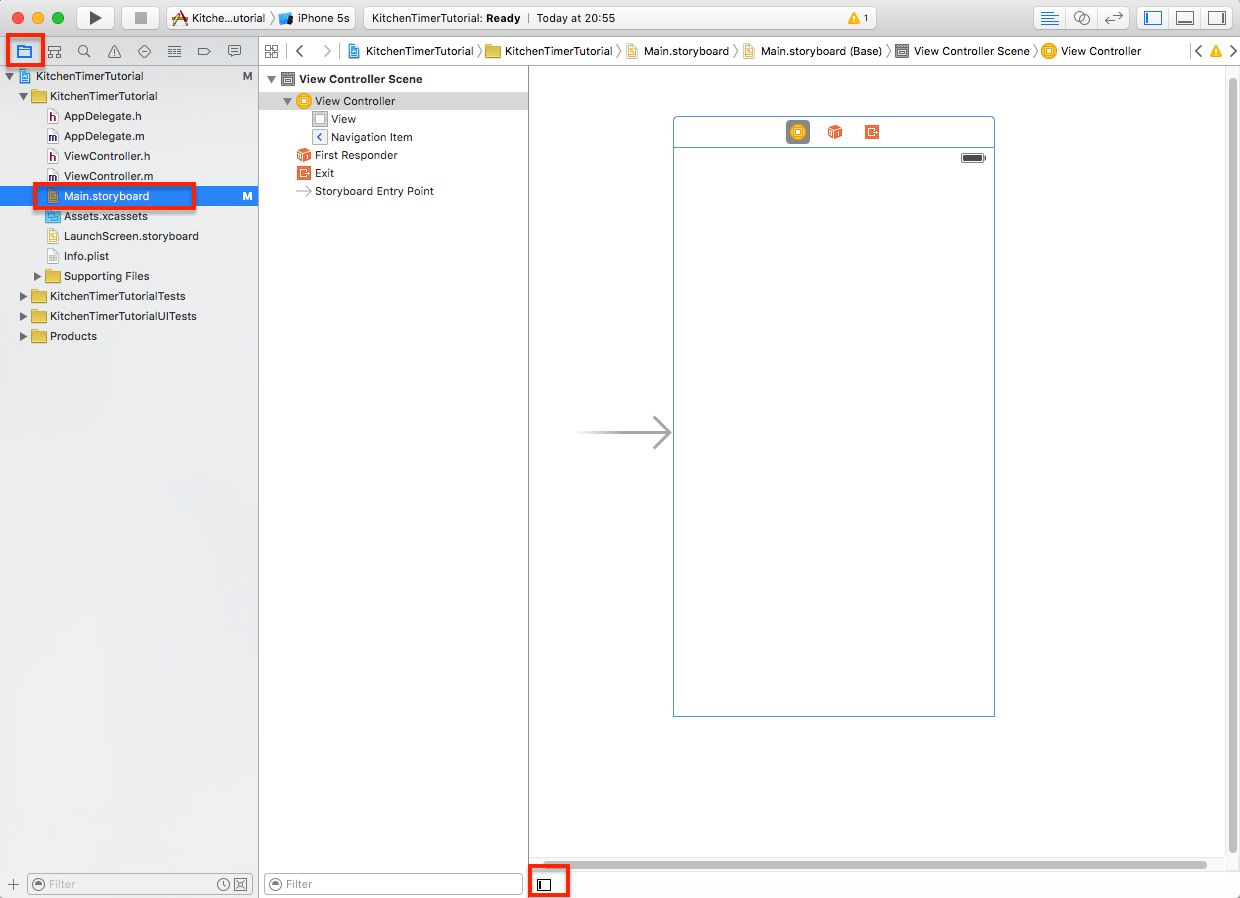
エディターエリアの左下端のボタンを押して「Document Outline」を表示しましょう。
プロジェクトを新規作成するときに、「Single View Application」を選択したので、
Storyboardには、1つだけ、View Controller があります。
まず、Navigation Controllerを追加しましょう。
追加の方法は、こちらにまとめています。
それから、View Controllerをもう1つ追加しましょう。
1. ユーティリティエリアを表示。
2. ユーティリティエリアの下側の「Object Liblary」から「View Controller」を選択。
3. Storyboardの余白の箇所にドラッグアンドドロップする。
わかりやすくするために、View Controller のクラスファイル名を変えます。
まず、元からある View Controller のクラスファイル名から変えましょう。
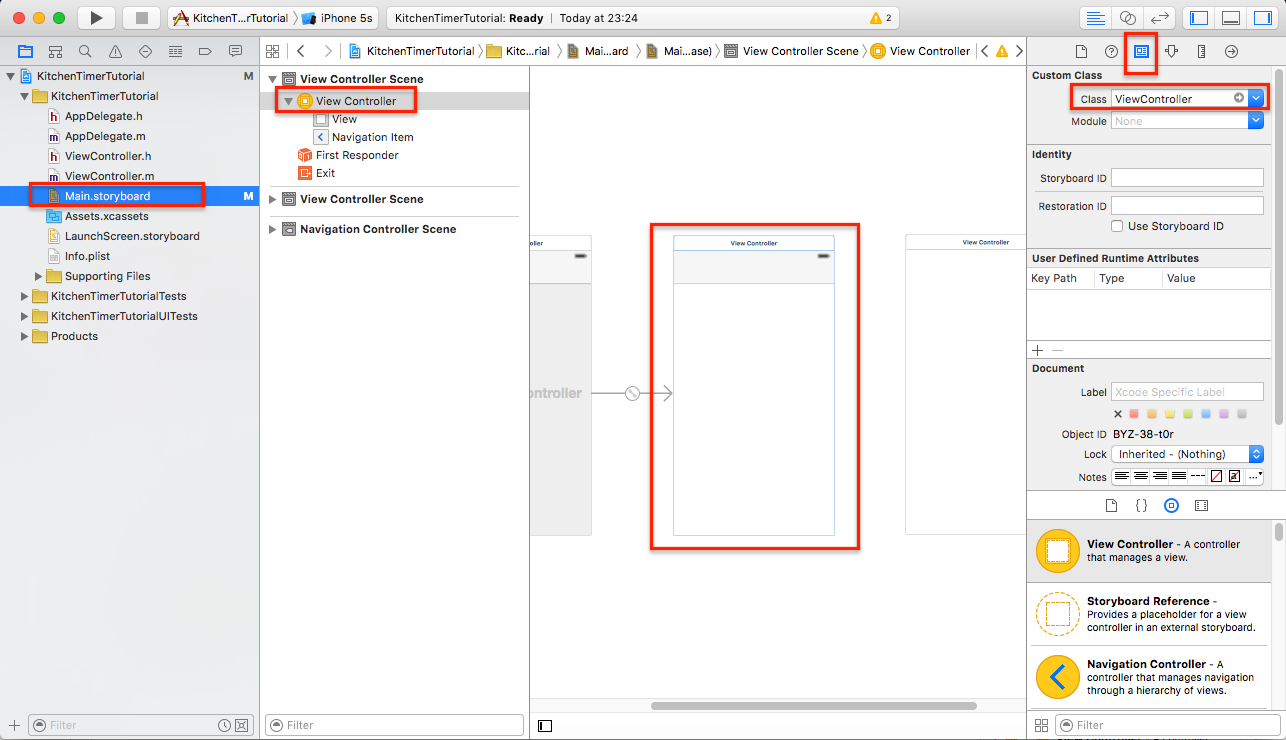
1. Storyboard で、元からある View Controller を選択。
2. ユーティリティエリアで、アイデンティティインスペクタを選択。
3. 「Custom Class」セクションの「Class」が「ViewController」となっていることを確認。
これを「SettingViewController」に変更します。
変更の方法は、こちらにまとめています。
変更後は、「Custom Class」セクションの「Class」が「SettingViewController」となっていることを確認。
次は、先ほど追加した View Controller のクラスファイル名を変えましょう。
1. Storyboard で、先ほど追加した View Controller を選択。
2. ユーティリティエリアで、アイデンティティインスペクタを選択。
3. 「Custom Class」セクションの「Class」が空欄となっていることを確認。
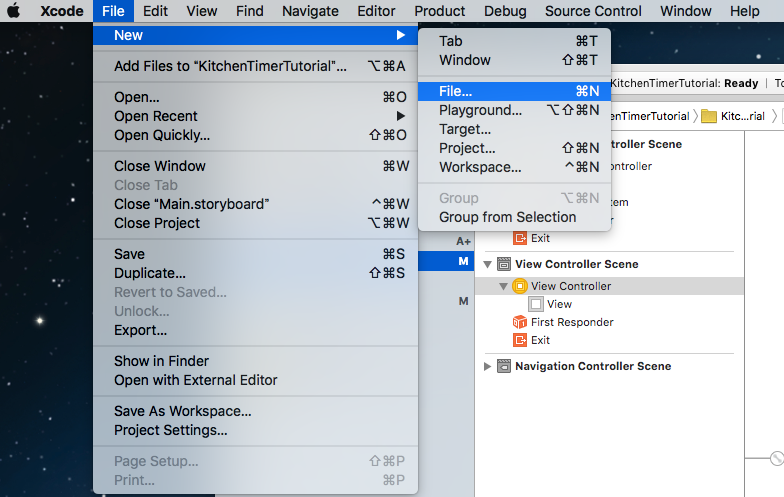
4. Xcodeのメニューから、「File」->「New」->「File」を選択。
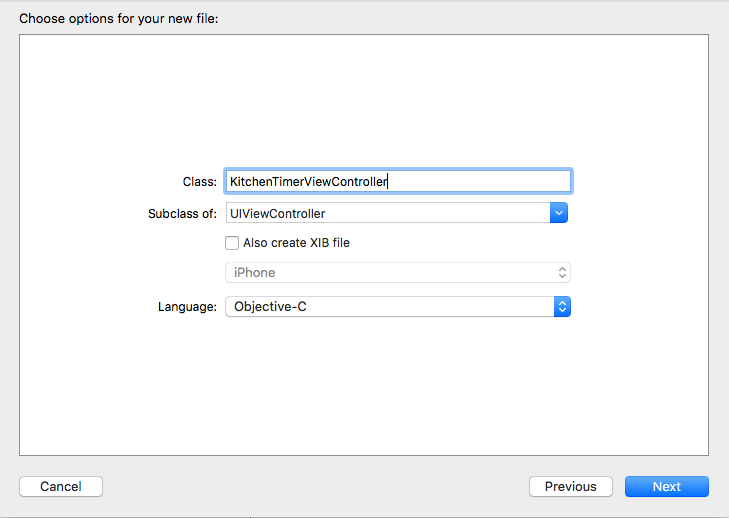
5. 左側は「iOS Source」を選択、右側は「Cocoa Touch Class」を選択し、「Next」ボタンを押下。
6. 「Class」に「KitchenTimerViewController」を入力。
「Subclass of」は「UIViewController」を選択し、「Next」ボタンを押下。
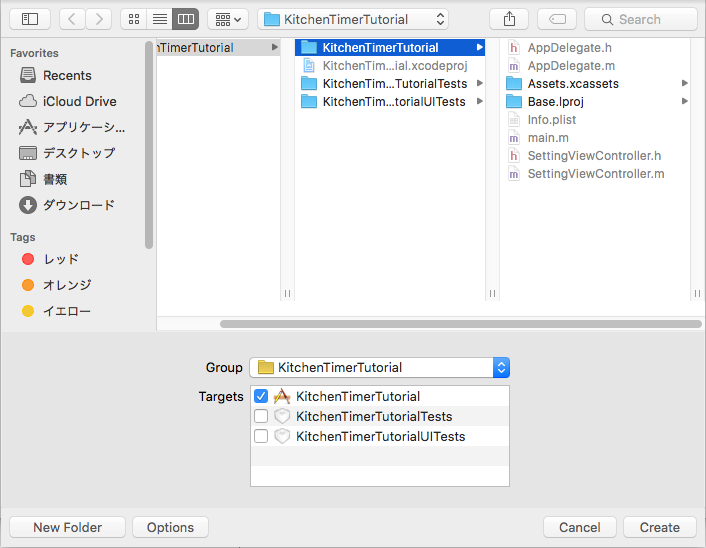
7. 生成場所を聞かれるので、そのままで「Create」ボタンを押下。
8. Storyboard に戻り、「Custom Class」セクションの「Class」に「KitchenTimerViewController」を選択。
これで、「SettingViewController」と「KitchenTimerViewController」の
2つの ViewController を作成しました。
以下のステップで説明していきます。