キッチンタイマーアプリの作りかた
Update on February 27, 2016
確認環境:Xcode 7.2
以下のステップで説明していきます。
- Step1 プロジェクト新規作成
- Step2 Storyboardの編集 その1
- Step3 Storyboardの編集 その2
- Step4 Storyboardの編集 その3
- Step5 IBOutletやIBActionなどの設定 その1
- Step6 IBOutletやIBActionなどの設定 その2
- Step7 プログラミング その1
- Step8 プログラミング その2
Step1 プロジェクト新規作成
まずは、プロジェクトを新規作成します。
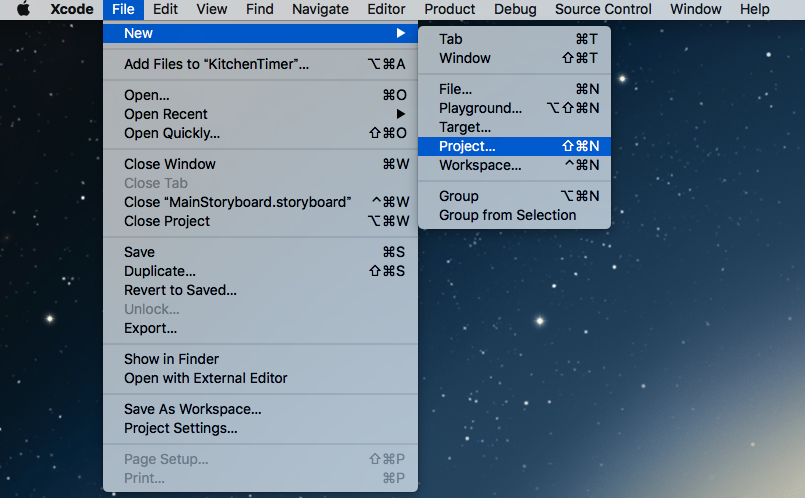
Xcodeを起動し、メニューから File -> Project を選択します。
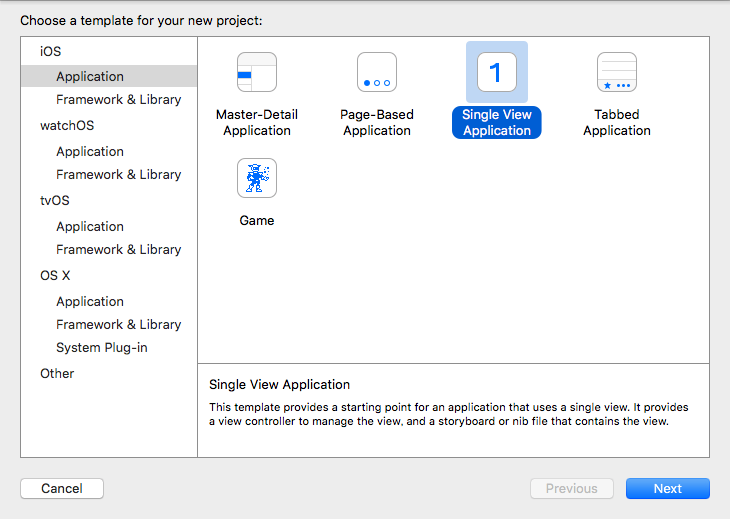
次に、テンプレート選択画面が現れます。
ここでは、 画面の左側から「iOS Application」をクリックして、
画面の右側は、「Single View Application」を選択します。
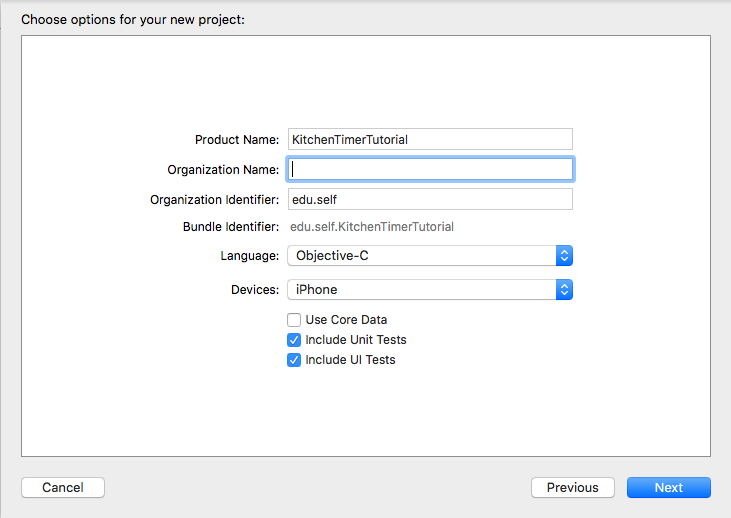
次に、プロジェクト情報の入力画面が現れます。
ここでは、以下のように入力し、「Next」ボタンを押下します。
Product Name:KitchenTimerTutorial
Organization Name:個人名または会社名
Organization Identifier:edu.self
Bundle Identifier:(自動で設定される)
Language:Objective-C
Devices:iPhone
Use Core Data:チェックをはずす
Include Unit Tests:チェックを入れる
Include UI Tests:チェックを入れる
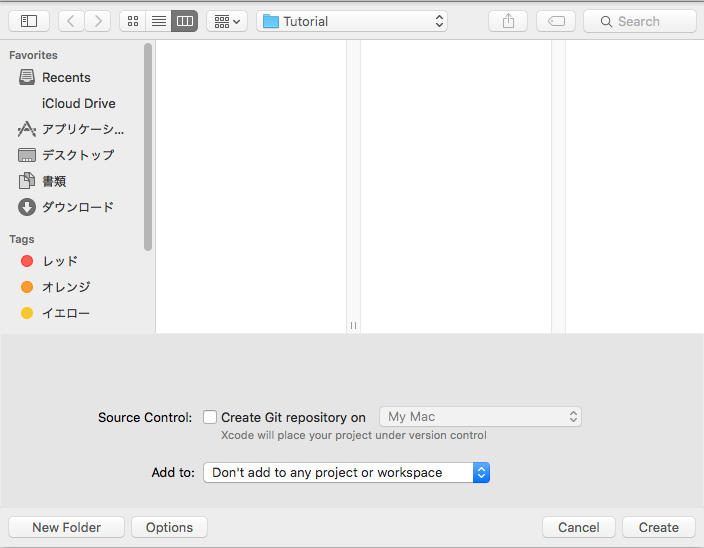
最後に、保存場所の選択画面が現れます。
好きな場所を選んでください。
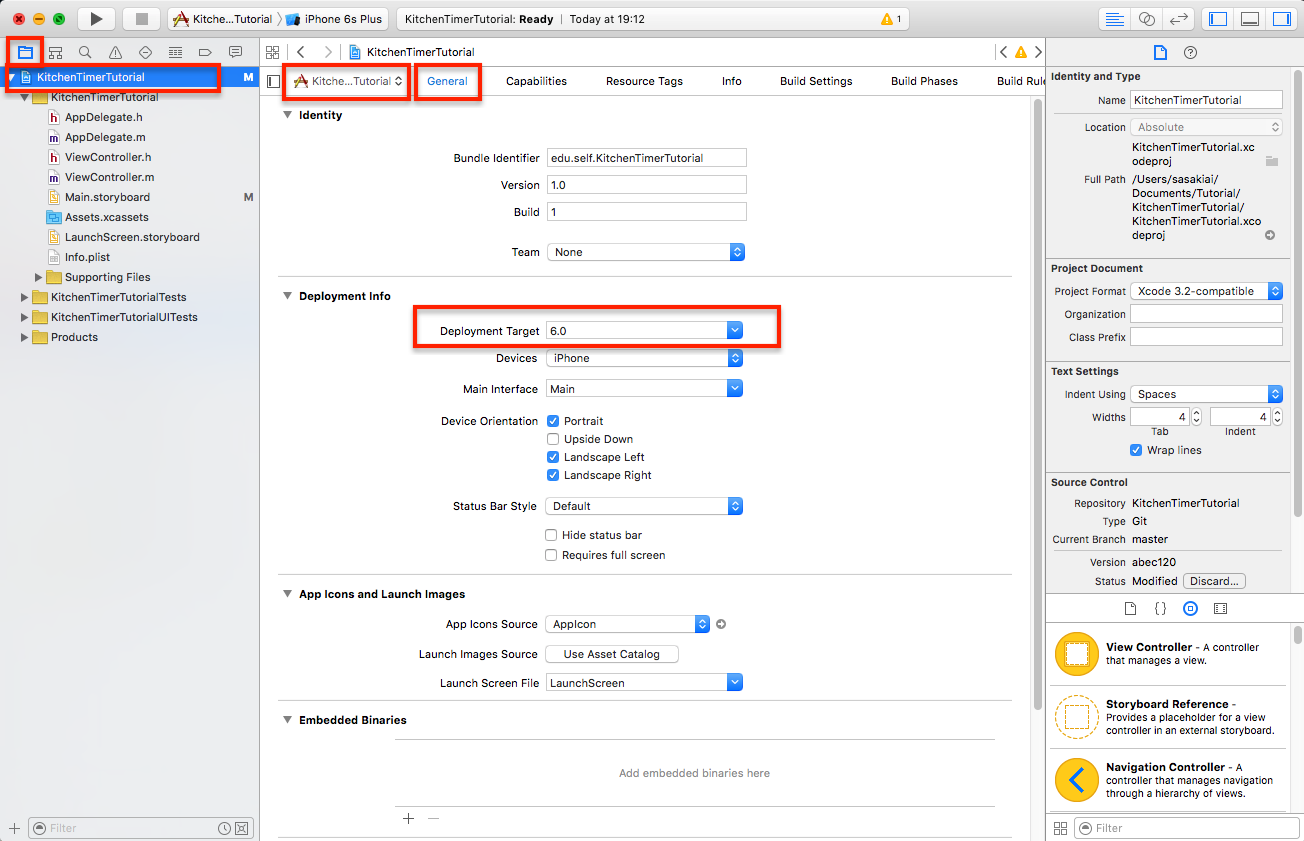
プロジェクトの設定を少し変更します。
1. ナビゲーターエリアでプロジェクトを選択。
2. エディターエリアの上端でターゲットを選択し、「General」を選択。
3. 「Deployment Info」セクションの「Deployment Target」を6.0に変更します。
Deployment Target が何かというのは、こちらにまとめています。
「Deployment Target」と「Base SDK」の違い
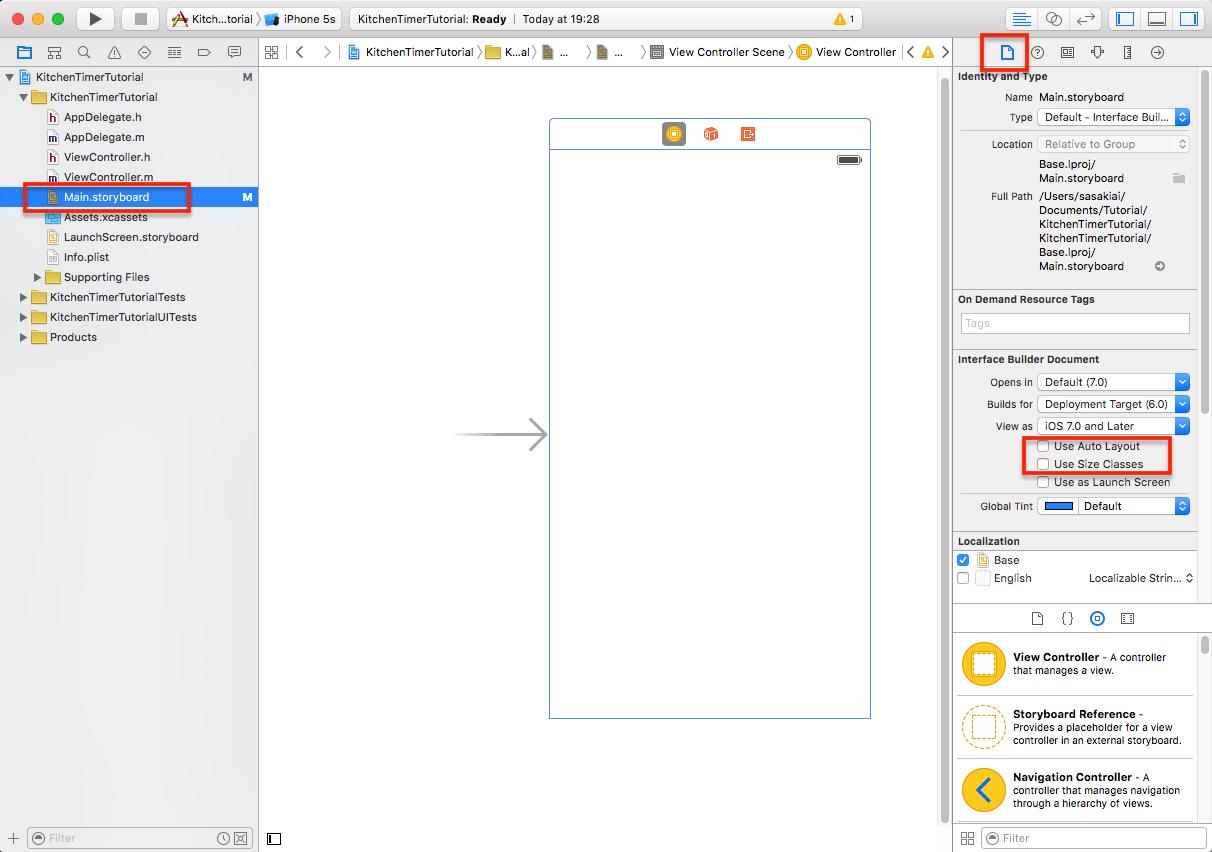
「Auto Layout」を使わないようにします。
1. ナビゲーターエリアでStoryboardを選択。
2. ユーティリティエリアで、ファイルインスペクタを選択。
3. 「Interface Vuilder Document」セクションの「Use Auto Layout」のチェックを外します。
「Size Layout」を使わないようにします。
1. 「Keep size class data for」で「iPhone」を選択します。
2. 「Disable Size Classes」ボタンを押下します。
以下のステップで説明していきます。